[2] 제로보드4 스킨 XE에 적용하기 - 메인 화면 적용하기
 너에게제공
너에게제공
[2] 제로보드4 스킨 XE에 적용하기 - 메인 화면 적용하기
제로보드4에서 루트 및 경로로만 맞춰주시면 끝입니다.
사실상 어렵지 않습니다. 본 필자의 코드 기반으로 설명하는 것이 참고하시면 도움이 될 것 입니다.

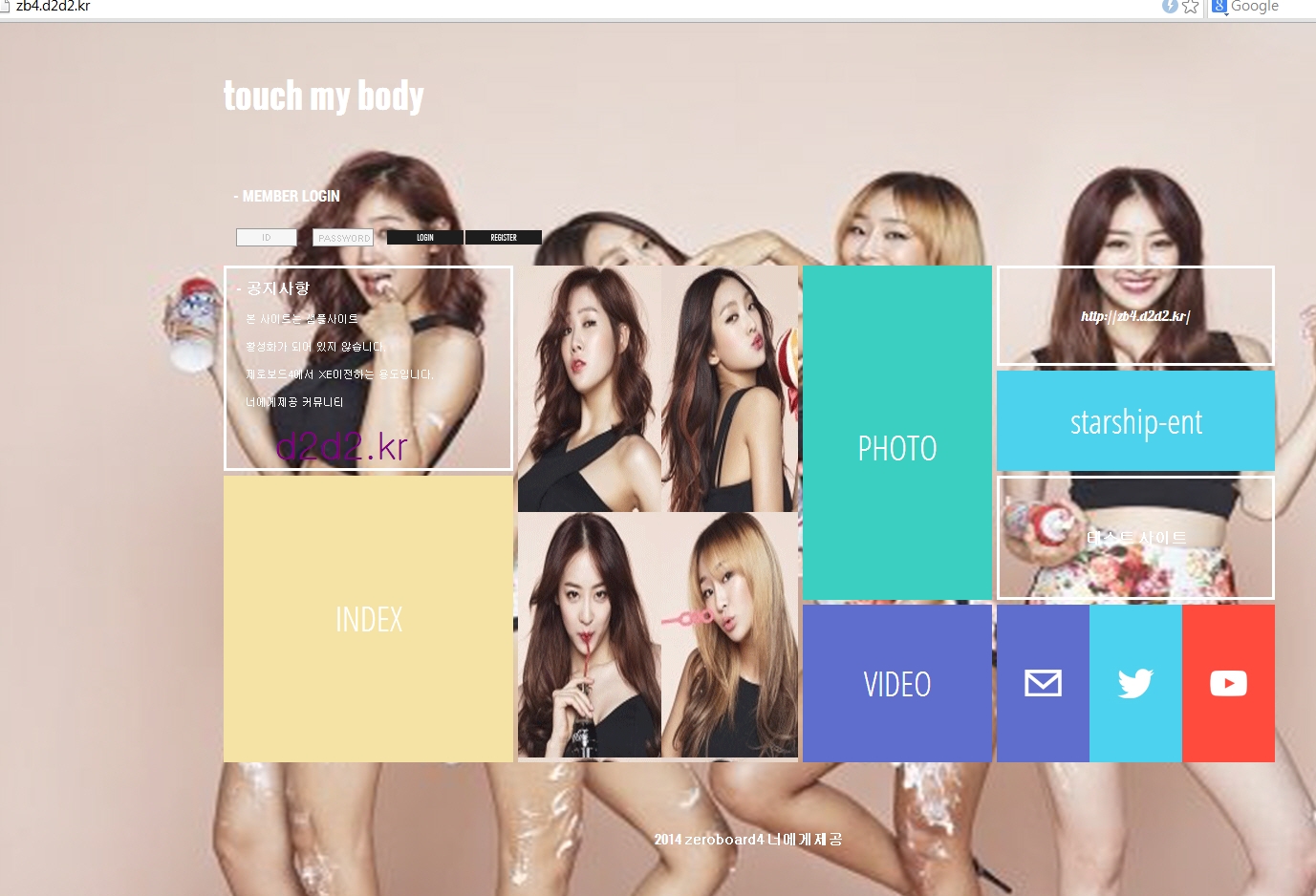
<제로보드4 로그인 하기 전 화면>

$_zb_url = "http://zb4.d2d2.kr/bbs/";
$_zb_path = "/host/home1/zeroboard4/html/bbs/";
include $_zb_path."outlogin.php";
?>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>touch my body</title>
<style>
body {
background-image: url(../01/img/bg.jpg);
background-repeat: no-repeat;
}
a:link { text-decoration:none }
a:visited { text-decoration:none }
a:active { text-decoration:none }
a:hover { text-decoration:none }
</style>
</head>
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red">
<table border="0" width="1100" align="center" cellpadding="0" cellspacing="0" height="346">
<tr>
<td width="1100" height="150" colspan="9" align="left" valign="middle"><span style="font-size:28pt;"><font face="Oswald" color="white">touch my body</font></span></td>
</tr>
<tr>
<td width="1100" height="100" colspan="9" align="left" valign="top">
<p style="margin-top:20; margin-left:10;"><font face="Roboto Condensed" color="white"><span style="font-size:12pt;"><b>- MEMBER LOGIN</b></span></font></p>
<p style="margin-top:20; margin-left:10;"><? print_outlogin("login", 1, 10 ) ?></p>
</td> <tr>
<td width="300" height="204" style="border-width:3; border-color:white; border-style:solid;" rowspan="3" align="left" valign="top">
<p style="margin-top:10; margin-left:10;"><font face="Roboto Condensed" color="white"><span style="font-size:12pt;"><b>- 공지사항</b></span></font></p>
<p style="margin-left:20;"><font color="white"><span style="font-size:8pt;">본 사이트는 샘플사이트<span></font><span style="font-size:8pt;"></span></p>
<p style="margin-left:20;"><font color="white"><span style="font-size:8pt;">활성화가 되어 있지 않습니다.</span></font><span style="font-size:8pt;"></span></p>
<p style="margin-left:20;"><font color="white"><span style="font-size:8pt;">제로보드4에서 XE이전하는 용도입니다.</span></font><span style="font-size:8pt;"></span></p>
<p style="margin-left:20;"><font color="white"><span style="font-size:8pt;">너에게제공 커뮤니티</span></font><span style="font-size:8pt;"></span></p>
<p style="margin-left:50;"><font color="white"><span style="font-size:30pt;"><a href="http://d2d2.kr">d2d2.kr</a></span></font></p>
</td>
<td width="5" height="515" rowspan="7"> </td>
<td width="300" height="515" rowspan="7" align="center" valign="top" background="../01/img/pic.gif"></td>
<td width="5" height="515" rowspan="7"></td>
<td width="200" height="210" rowspan="3" bgcolor="#3ACFC0" align="center" valign="bottom" style="padding:0px;"><span style="font-size:27pt;"><a href="../bbs/zboard.php?id=photo" target="_self"><font face="Open Sans Condensed" color="white">PHOTO</font></a></span></td>
<td width="5" height="515" rowspan="7"></td>
<td width="285" height="105" style="border-width:3; border-color:white; border-style:solid;" align="center" valign="middle" colspan="3">
<p><span style="font-size:11pt;"><font face="Lobster" color="white">http://zb4.d2d2.kr/</font></span></p>
</td>
</tr>
<tr>
<td width="285" height="5" colspan="3"></td>
</tr>
<tr>
<td width="285" height="100" bgcolor="#4DD2EE" align="center" valign="middle" colspan="3"><span style="font-size:27pt;"><a href="http://www.starship-ent.com" target="_self"><font face="Open Sans Condensed" color="white">starship-ent</font></a></span></td>
</tr>
<tr>
<td width="300" height="5"></td>
<td width="200" height="5" bgcolor="#3ACFC0" style="padding:0px;></td>
<td width=" 285" height="5"></td>
</tr>
<tr>
<td width="300" height="300" rowspan="3" bgcolor="#f5e3a5" align="center" valign="middle"><span style="font-size:27pt;"><a href="../bbs/zboard.php?id=index" target="_self"><font face="Open Sans Condensed" color="white">INDEX</font></a></span></td>
<td width="200" height="130" bgcolor="#3ACFC0"></td>
<td width="285" height="130" style="border-width:3; border-color:white; border-style:solid;" align="center" valign="middle" colspan="3">
<p></p>
<p><span style="font-size:12pt;"><font face="Roboto Condensed" color="white"><b>테스트 사이트</b></font></span></p>
</td>
</tr>
<tr>
<td width="200" height="5"></td>
<td width="285" height="5" colspan="3"></td>
</tr>
<tr>
<td width="200" height="165" bgcolor="#5F6DCD" align="center" valign="middle"><span style="font-size:27pt;"><a href="../bbs/zboard.php?id=video" target="_self"><font face="Open Sans Condensed" color="white">VIDEO</font></a></span></td>
<td width="97" height="165" align="center" valign="top">
<p style="padding:0;"><a href="mailto:help@d2d2.kr" target="_blank"><img src="../01/img/email.jpg" border="0"></a></p>
</td>
<td width="97" height="165" align="center" valign="top">
<p style="padding:0;"><a href="http://twitter.com/sistarsistar" target="_blank"><img src="../01/img/twitter.jpg" border="0"></a></p>
</td>
<td width="97" height="165" align="center" valign="top">
<p style="padding:0;"><a href="http://youtu.be/9txzvu6eQuw" target="_blank"><img src="../01/img/youtube.jpg" border="0"></a></p>
</td>
</tr>
</table>
<p style="margin-top:70;" align="center"><font face="Roboto Condensed" color="white"><span style="font-size:11pt;"><b>2014 </b></span></font><span style="font-size:11pt;"><b><font color="white">zeroboard4</font></b></span><font face="Roboto Condensed" color="white"><span style="font-size:11pt;"><b> 너에게제공</b></span></font></p>
</body>
</html>
1. 제로보드4에서 확인을 해야 될 부분을 체크를 해두었습니다.
<?
$_zb_url = "http://zb4.d2d2.kr/bbs/";
$_zb_path = "/host/home1/zeroboard4/html/bbs/";
include $_zb_path."outlogin.php";
?>
제로보드4에서 외부로그인 쓰일 때 필요한 소스이지만 XE에서 필요가 없다.
<? print_outlogin("login", 1, 10 ) ?>
이 부분이 제로보드4에서 로그인스킨 부분이다.
<? print_outlogin("login", 1, 10 ) ?> 삭제 후 <div>{$content}</div>으로 대체한다.!!
../01/img/bg.jpg , ../01/img/email.jpg .. 등 이미지를 불러오는 부분을
/img/bg.jph ,/img/email.jpg 이런식으로 이미지를 불러오게 된다.
앞 전에 포스팅에 img파일에 불러올 이미지 파일을 모두 넣었기 때문이다.
video버튼을 눌렀을 때 비디오 게시판을 이동을 해야한다.
"../bbs/zboard.php?id=video" 이는 제로보드4의 형식의 경로를
"/video"으로 변경을 하시면 됩니다.

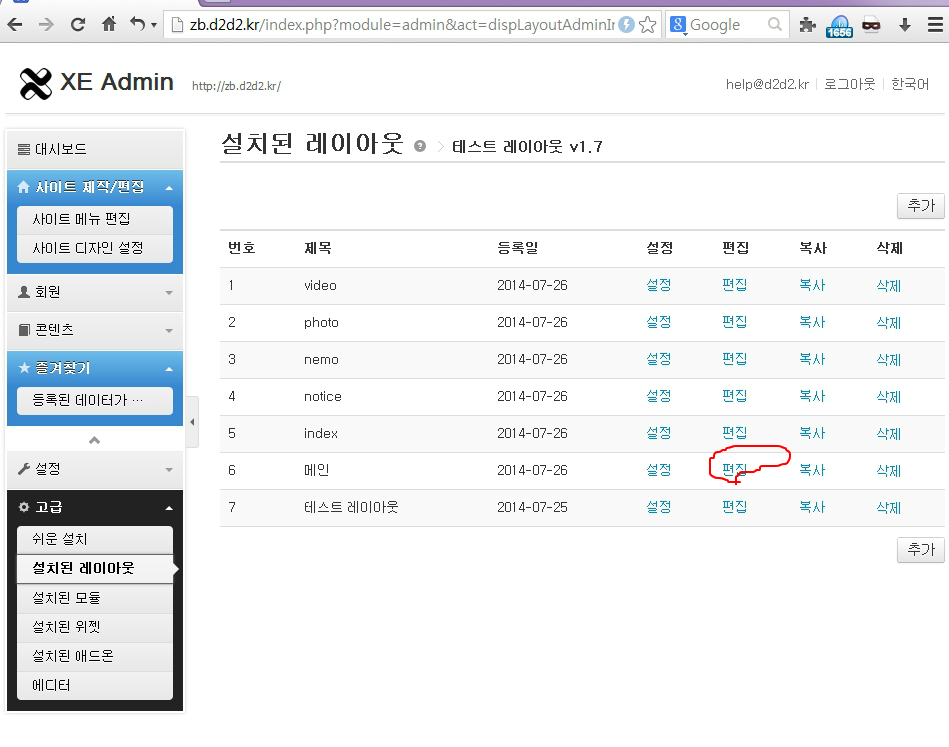
2. 관리자 페이지에 레이아웃에서 아까 만들어 놓은 것들을 확인 할 수 있습니다.
메인을 작업을 하고 있으니 메인에 "편집"을 눌러 이동합니다.

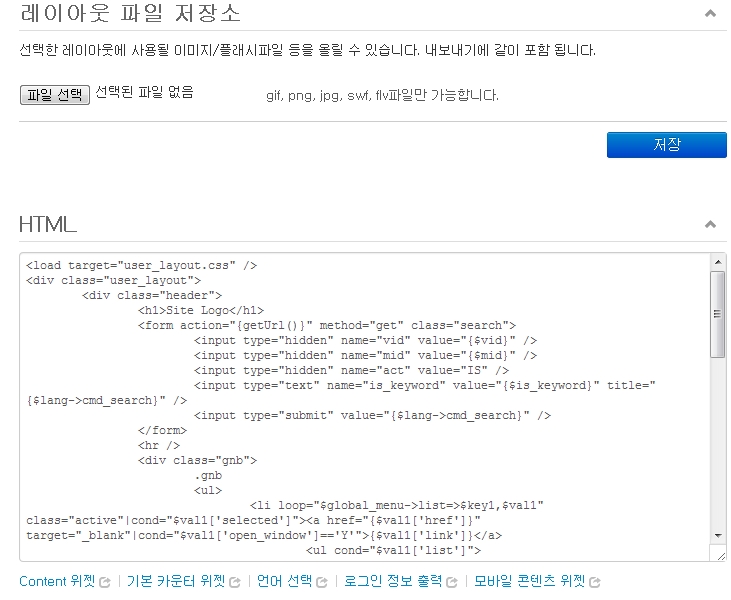
3. HTML칸 안에 기본 소스가 있지만 안에 있는 모든 코드를 삭제한다.

4. 앞에서 소스를 수정한 HTML 소스를 전체를 복사를 해서 안에 넣어주시면 됩니다.
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>touch my body</title>
<style>
body {
background-image: url(/img/bg.jpg);
background-repeat: no-repeat;
}
a:link { text-decoration:none }
a:visited { text-decoration:none }
a:active { text-decoration:none }
a:hover { text-decoration:none }
</style>
</head>
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red">
<table border="0" width="1100" align="center" cellpadding="0" cellspacing="0" height="346">
<tr>
<td width="1100" height="150" colspan="9" align="left" valign="middle"><span style="font-size:28pt;"><font face="Oswald" color="white">touch my body</font></span></td>
</tr>
<tr>
<td width="1100" height="100" colspan="9" align="left" valign="top">
<p style="margin-top:20; margin-left:10;"><font face="Roboto Condensed" color="white"><span style="font-size:12pt;"><b>- MEMBER LOGIN</b></span></font></p>
<p style="margin-top:20; margin-left:10;"><div>{$content}</div></p>
</td> <tr>
<td width="300" height="204" style="border-width:3; border-color:white; border-style:solid;" rowspan="3" align="left" valign="top">
<p style="margin-top:10; margin-left:10;"><font face="Roboto Condensed" color="white"><span style="font-size:12pt;"><b>- 공지사항</b></span></font></p>
<p style="margin-left:20;"><font " color="white"><span style="font-size:8pt;">본 사이트는 샘플사이트<span></font><span style="font-size:8pt;"></span></p>
<p style="margin-left:20;"><font " color="white"><span style="font-size:8pt;">활성화가 되어 있지 않습니다.</span></font><span style="font-size:8pt;"></span></p>
<p style="margin-left:20;"><font " color="white"><span style="font-size:8pt;">제로보드4에서 XE이전하는 용도입니다.</span></font><span style="font-size:8pt;"></span></p>
<p style="margin-left:20;"><font " color="white"><span style="font-size:8pt;">너에게제공 커뮤니티</span></font><span style="font-size:8pt;"></span></p>
<p style="margin-left:50;"><font " color="white"><span style="font-size:30pt;"><a href="http://d2d2.kr">d2d2.kr</a></span></font></p>
</td>
<td width="5" height="515" rowspan="7"> </td>
<td width="300" height="515" rowspan="7" align="center" valign="top" background="/img/pic.gif"></td>
<td width="5" height="515" rowspan="7"></td>
<td width="200" height="210" rowspan="3" bgcolor="#3ACFC0" align="center" valign="bottom" style="padding:0px;"><span style="font-size:27pt;"><a href="/photo" target="_self"><font face="Open Sans Condensed" color="white">PHOTO</font></a></span></td>
<td width="5" height="515" rowspan="7"></td>
<td width="285" height="105" style="border-width:3; border-color:white; border-style:solid;" align="center" valign="middle" colspan="3">
<p><span style="font-size:11pt;"><font face="Lobster" color="white">http://zb.d2d2.kr</font></span></p>
</td>
</tr>
<tr>
<td width="285" height="5" colspan="3"></td>
</tr>
<tr>
<td width="285" height="100" bgcolor="#4DD2EE" align="center" valign="middle" colspan="3"><span style="font-size:27pt;"><a href="http://www.starship-ent.com" target="_self"><font face="Open Sans Condensed" color="white">starship-ent</font></a></span></td>
</tr>
<tr>
<td width="300" height="5"></td>
<td width="200" height="5" bgcolor="#3ACFC0" style="padding:0px;></td>
<td width=" 285" height="5"></td>
</tr>
<tr>
<td width="300" height="300" rowspan="3" bgcolor="#f5e3a5" align="center" valign="middle"><span style="font-size:27pt;"><a href="/index" target="_self"><font face="Open Sans Condensed" color="white">INDEX</font></a></span></td>
<td width="200" height="130" bgcolor="#3ACFC0"></td>
<td width="285" height="130" style="border-width:3; border-color:white; border-style:solid;" align="center" valign="middle" colspan="3">
<p></p>
<p><span style="font-size:12pt;"><font face="Roboto Condensed" color="white"><b>테스트 사이트</b></font></span></p>
</td>
</tr>
<tr>
<td width="200" height="5"></td>
<td width="285" height="5" colspan="3"></td>
</tr>
<tr>
<td width="200" height="165" bgcolor="#5F6DCD" align="center" valign="middle"><span style="font-size:27pt;"><a href="/video" target="_self"><font face="Open Sans Condensed" color="white">VIDEO</font></a></span></td>
<td width="97" height="165" align="center" valign="top">
<p style="padding:0;"><a href="mailto:help@d2d2.kr" target="_blank"><img src="/img/email.jpg" border="0"></a></p>
</td>
<td width="97" height="165" align="center" valign="top">
<p style="padding:0;"><a href="http://twitter.com/sistarsistar" target="_blank"><img src="/img/twitter.jpg" border="0"></a></p>
</td>
<td width="97" height="165" align="center" valign="top">
<p style="padding:0;"><a href="http://youtu.be/9txzvu6eQuw" target="_blank"><img src="/img/youtube.jpg" border="0"></a></p>
</td>
</tr>
</table>
<p style="margin-top:70;" align="center"><font face="Roboto Condensed" color="white"><span style="font-size:11pt;"><b>2014 </b></span></font><span style="font-size:11pt;"><b><font " color="white">zeroboard4</font></b></span><font face="Roboto Condensed" color="white"><span style="font-size:11pt;"><b> 너에게제공</b></span></font></p>
</body>
</html>

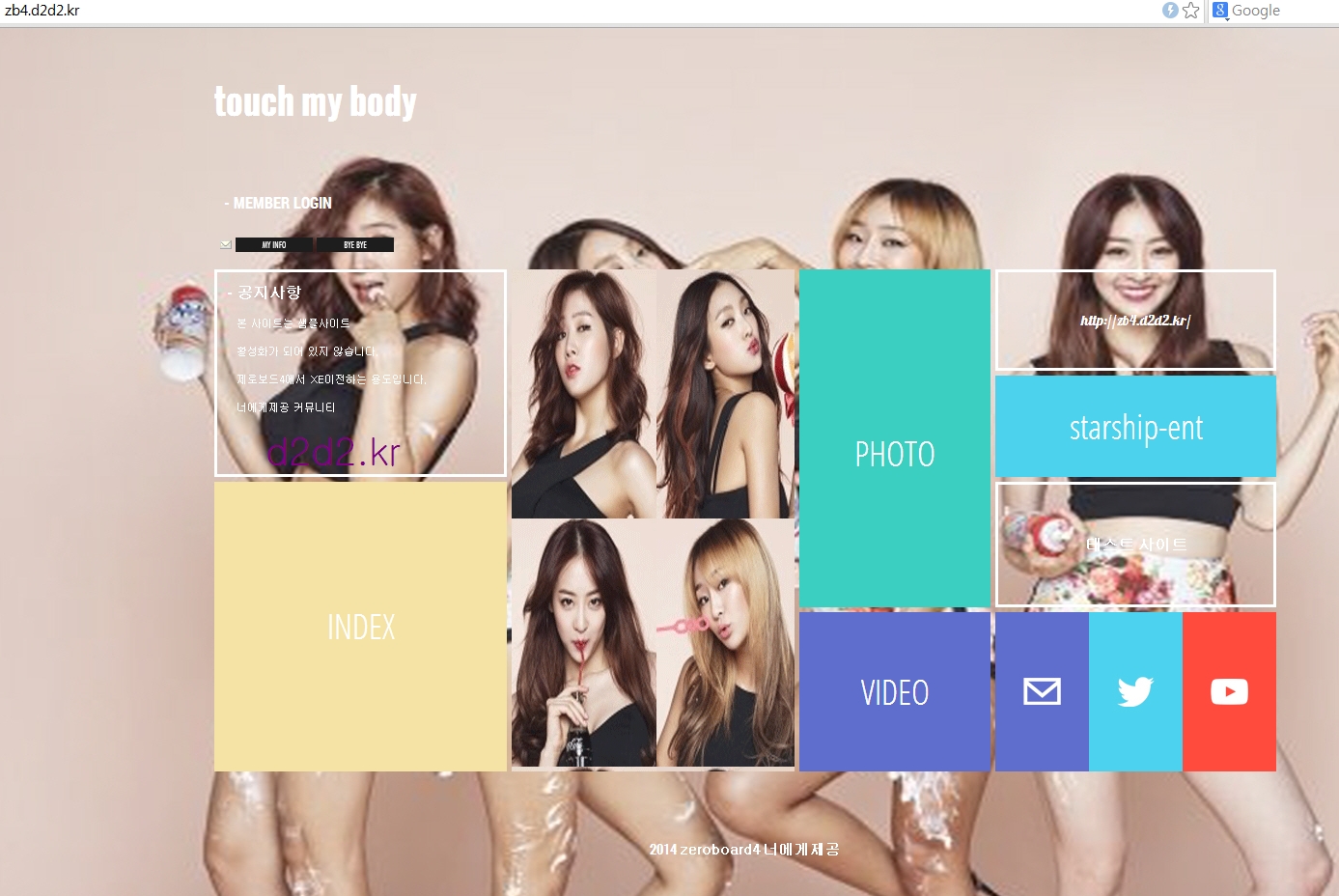
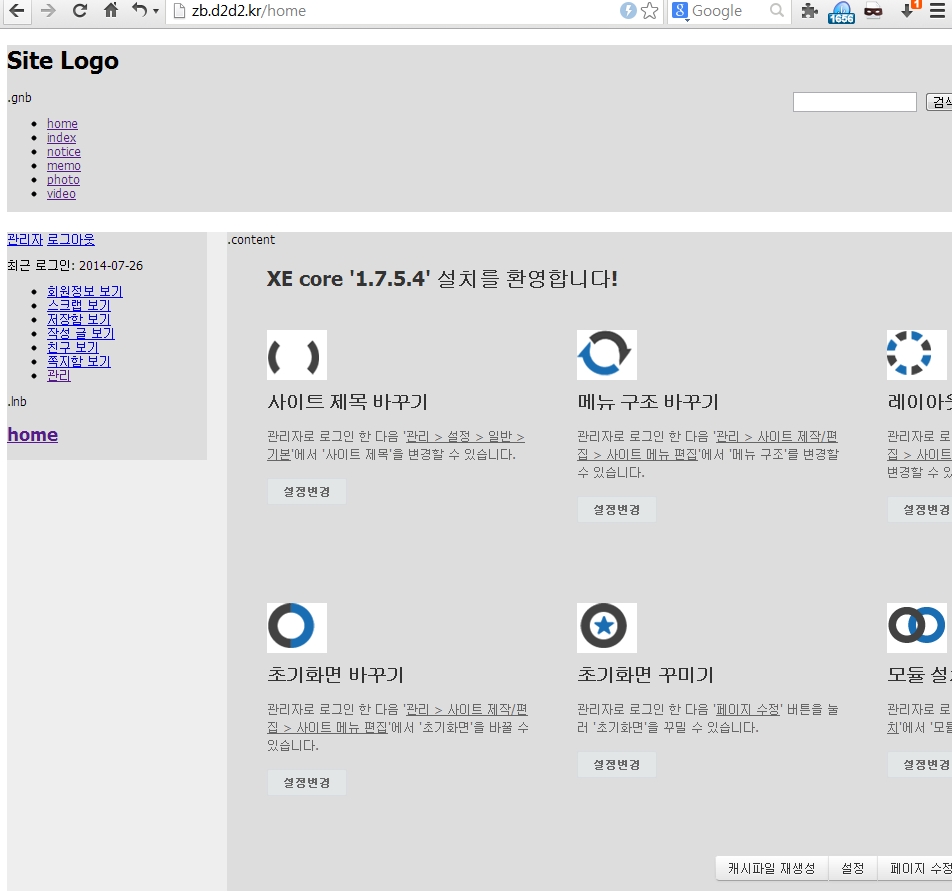
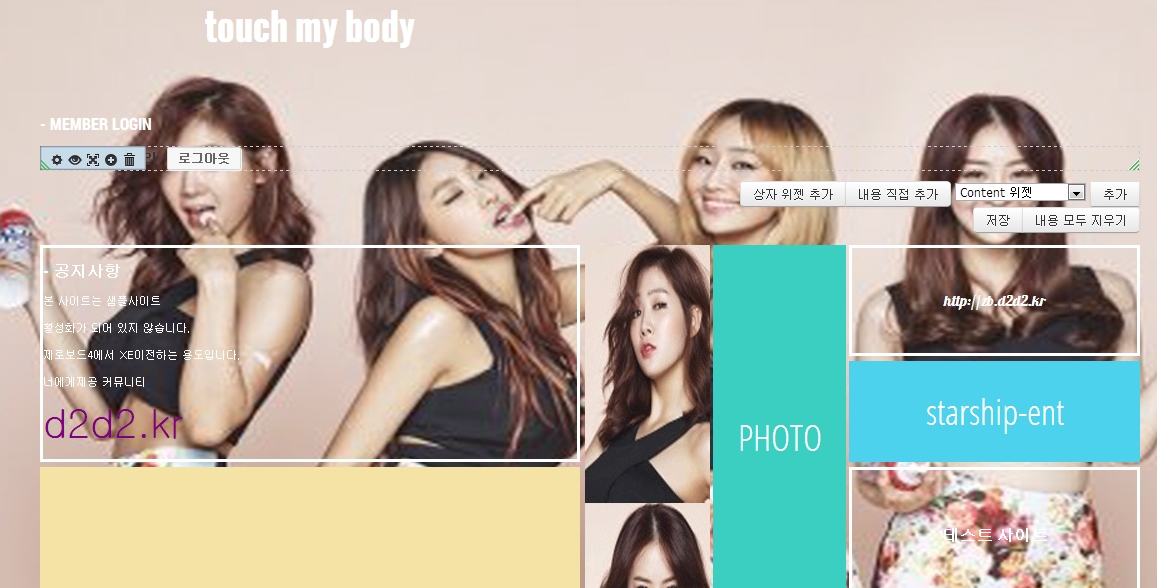
5. 홈페이지 메인을 들어가면 위와 같이 나올 것입니다.
설정을 눌러서 방금 수정한 메인 레이아웃을 적용을 해야 한다.

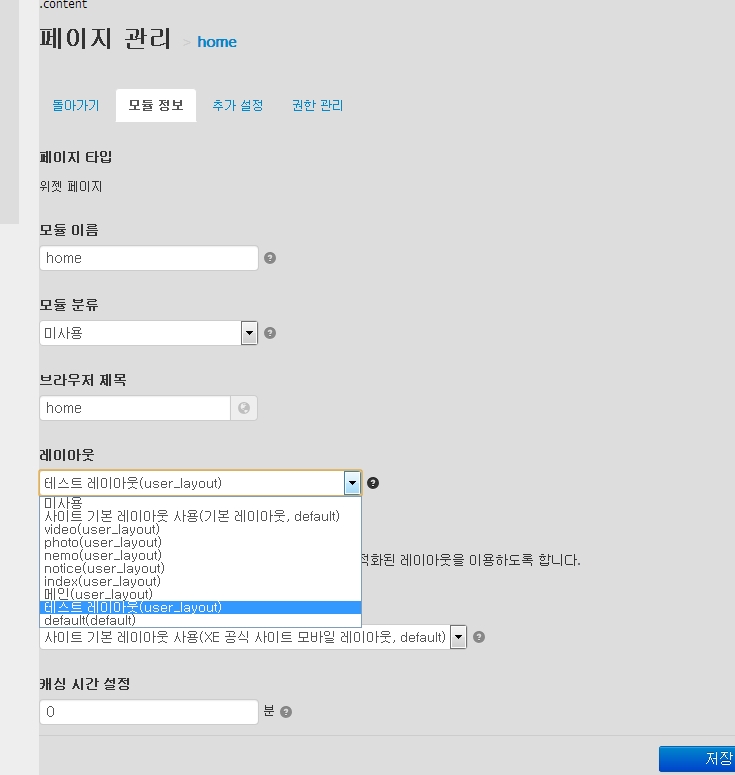
6.레이아웃을 눌러서 메인(user_layout)를 선택 후 저장한다.

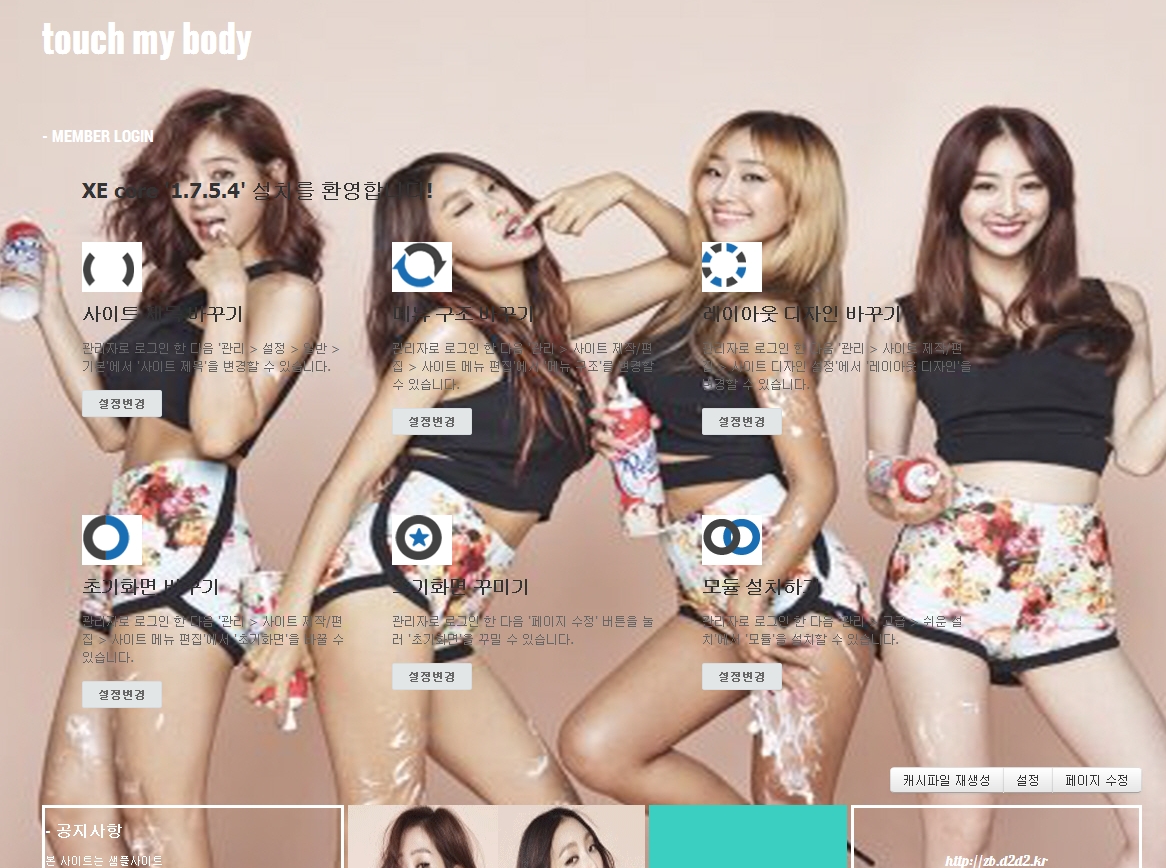
7. 우선 수정한 레이아웃이 정상적으로 적용 된 것을 확인을 할 수 있다.
로그인이 들어갈 곳에 콘텐츠가 기본 내용이 담겨 있다. 이를 페이지 수정을 눌러서 로그인을 넣을 것이다.

8. 테두리 왼쪽 위로 마우스 갔다 대면 휴지통이 모양을 나온다 이를 눌러서 삭제를 한다.

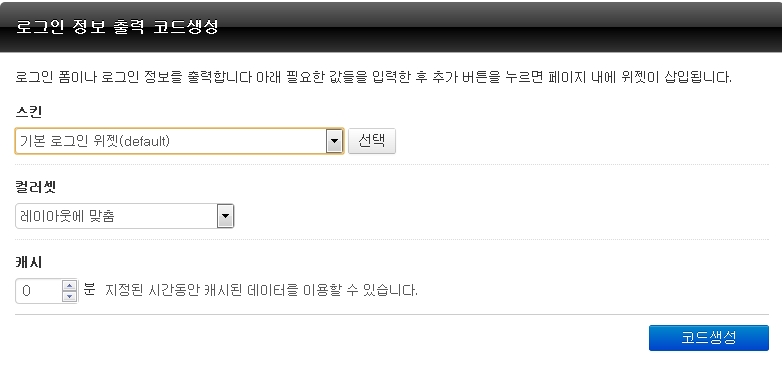
9. 오른쪽 하단에 탭을 눌러서 "로그인 정보 출력"를 선택 후 추가를 누른다.

10. 로그인 스킨이 여러개가 나온다. 제로보드4에서 외부로그인 스킨이 많이 있듯이 스킨을 종류가 있다.
우선적으로 기본 로그인 위젯 스킨을 선택 후 코드생성을한다.

11. 저장을 누르면 최종적으로 저장이 됩니다.

12. 로그인 버튼을 누르면 이왕 같이 로그인 창이 나온다.
이는 기본 로그인 스킨이라서 그렇것이다.
나중에 현 스킨에 맞는 로그인 스킨을 만들거나 비슷한 것으로 수정을 할 것이다.
제로보드 : zb4.d2d2.kr XE : zb.d2d2.kr
같은 디자인이지만 각각 다른 기반으로 만들어졌습니다.
비교를 해보시기 바랍니다.
위와 같은 방법이 제로보드4에서 홈페이지를 제작하는 방법이 매우 흡사합니다.
물론 XE에서 정식적으로 스킨을 제작하는 방법이 아니라서 권해드리지는 않습니다.
이러한 방법도 있는 것을 소개를 하는 포스팅임을 알려드립니다.
다음 포스팅에는 게시판에 스킨을 적용하는 방법을 알려드리고 합니다.
방법은 위에서 과정과 똑같습니다.




