CKEditor 한글폰트 적용 및 커스텀하는 방법
 너에게제공
너에게제공
3514 0 0
CKEditor 한글폰트 적용 및 커스텀하는 방법

기본 폰트에 영문 폰트만 선택 할 수 있어서 많이 아쉬워 하는 분이 있었을 것 입니다.
저 또한 이부분이 아쉬웠습니다. 그리하여 에디터에 한글을 추가하는 방법을 알려드리고자 합니다.
1.
본인이 사용 중인 에디터에서 config.js이라는 파일명을 파일을 생성합니다.
2.
위와 같이 방식으로 본인 필요한 부분만 소스를 사용 하시면 됩니다.
폰트만 추가를 하고 싶으시면 config.font_names = '나눔고딕/NanumGothic'; 이 부분을 넣으시면 됩니다.
4. 저장을 한 후에 ./common/js/plugins/ckeditor/ckeditor/config.js 폴더 안에 업로드하시면 됩니다.
* 잘 모르겠다. 싶으면 첨부해드린 파일을 다운로드하셔서 사용하시면 됩니다.
* Xe 버전 업데이트하여도 영향 받지 않습니다.
* 폰트목록을 추가하더라도 , 문서를 읽는 사람의 PC에 폰트가 설치가 안되어있으면 기본 폰트으로 보여집니다.
참고 - ckeditor_api , xe_ckeconfig

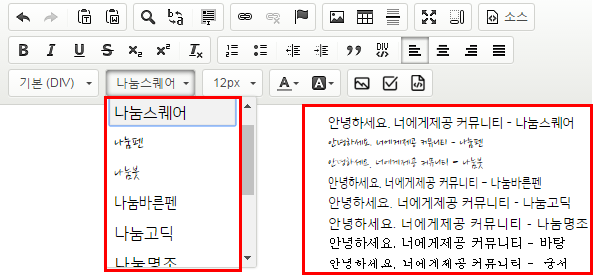
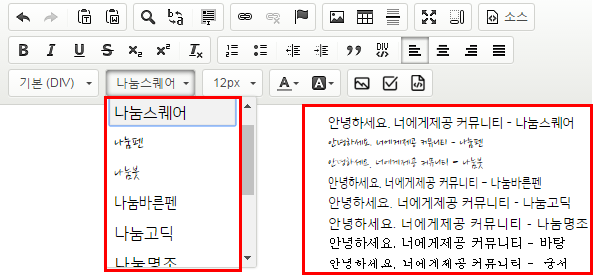
<한글 폰트 추가한 에디터 >
기본 폰트에 영문 폰트만 선택 할 수 있어서 많이 아쉬워 하는 분이 있었을 것 입니다.
저 또한 이부분이 아쉬웠습니다. 그리하여 에디터에 한글을 추가하는 방법을 알려드리고자 합니다.
1.
본인이 사용 중인 에디터에서 config.js이라는 파일명을 파일을 생성합니다.
2.
config.docType = '<!DOCTYPE html>'; // 해당 페이지의 타입
config.font_defaultLabel = '나눔고딕'; // 기본 폰트 지정
config.font_names = '나눔고딕/NanumGothic;돋움/Dotum'; // 폰트 목록
config.fontSize_defaultLabel = '12px'; // 기본 폰트 크기 지정
config.fontSize_sizes = '12/12px;14/14px;16/16px;'; // 폰트 크기
config.language = "ko"; // 언어타입
config.resize_enabled = true; // 에디터 크기 조절 사용여부
config.enterMode = CKEDITOR.ENTER_BR; // 엔터시 <br>
config.shiftEnterMode = CKEDITOR.ENTER_P; // 쉬프트+엔터시 <p>
config.startupFocus = true; // 글쓰기 시작시 포커스 사용여부
config.uiColor = '#eaebe7'; // 에디터의 색상 지정
config.toolbarCanCollapse = false; // 툴바 클릭시 접히는 여부
config.menu_subMenuDelay = 0; // 메뉴 클릭 할 때 딜레이 값
config.toolbarGroups =
[
{ name: 'clipboard', groups: [ 'undo', 'clipboard' ] },
{ name: 'editing', groups: [ 'find', 'selection' ] },
{ name: 'links' },
{ name: 'insert' },
{ name: 'tools' },
{ name: 'document', groups: [ 'mode' ] },
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles' },
];
// 툴바 목록이다.
config.font_defaultLabel = '나눔고딕'; // 기본 폰트 지정
config.font_names = '나눔고딕/NanumGothic;돋움/Dotum'; // 폰트 목록
config.fontSize_defaultLabel = '12px'; // 기본 폰트 크기 지정
config.fontSize_sizes = '12/12px;14/14px;16/16px;'; // 폰트 크기
config.language = "ko"; // 언어타입
config.resize_enabled = true; // 에디터 크기 조절 사용여부
config.enterMode = CKEDITOR.ENTER_BR; // 엔터시 <br>
config.shiftEnterMode = CKEDITOR.ENTER_P; // 쉬프트+엔터시 <p>
config.startupFocus = true; // 글쓰기 시작시 포커스 사용여부
config.uiColor = '#eaebe7'; // 에디터의 색상 지정
config.toolbarCanCollapse = false; // 툴바 클릭시 접히는 여부
config.menu_subMenuDelay = 0; // 메뉴 클릭 할 때 딜레이 값
config.toolbarGroups =
[
{ name: 'clipboard', groups: [ 'undo', 'clipboard' ] },
{ name: 'editing', groups: [ 'find', 'selection' ] },
{ name: 'links' },
{ name: 'insert' },
{ name: 'tools' },
{ name: 'document', groups: [ 'mode' ] },
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles' },
];
// 툴바 목록이다.
위와 같이 방식으로 본인 필요한 부분만 소스를 사용 하시면 됩니다.
폰트만 추가를 하고 싶으시면 config.font_names = '나눔고딕/NanumGothic'; 이 부분을 넣으시면 됩니다.
4. 저장을 한 후에 ./common/js/plugins/ckeditor/ckeditor/config.js 폴더 안에 업로드하시면 됩니다.
* 잘 모르겠다. 싶으면 첨부해드린 파일을 다운로드하셔서 사용하시면 됩니다.
* Xe 버전 업데이트하여도 영향 받지 않습니다.
* 폰트목록을 추가하더라도 , 문서를 읽는 사람의 PC에 폰트가 설치가 안되어있으면 기본 폰트으로 보여집니다.
참고 - ckeditor_api , xe_ckeconfig




